いろいろなブログを読んでいると、アイコンから吹き出しが出てセリフみたいになってたりしますよね。
それをやってみたくて挑戦しました!
難しそうだけど…初心者でもできた🙌
アイコンとか吹き出しとかなんだか難しそうですが…
とりあえずこんな感じに仕上がりました!

楽しくて子どもたちが寝ている間、夢中で作業しました♪
いくつか調べてみて、自分でもできそうなCanvaというサイトでアイコンの画像を作ることに。
調べると何でもわかりやすく解説してもらえる時代でありがたいです🎵
Canvaで画像作成
まずはCanvaにログインします。
Googleとか、既に持っているアカウントでログインできます🎵
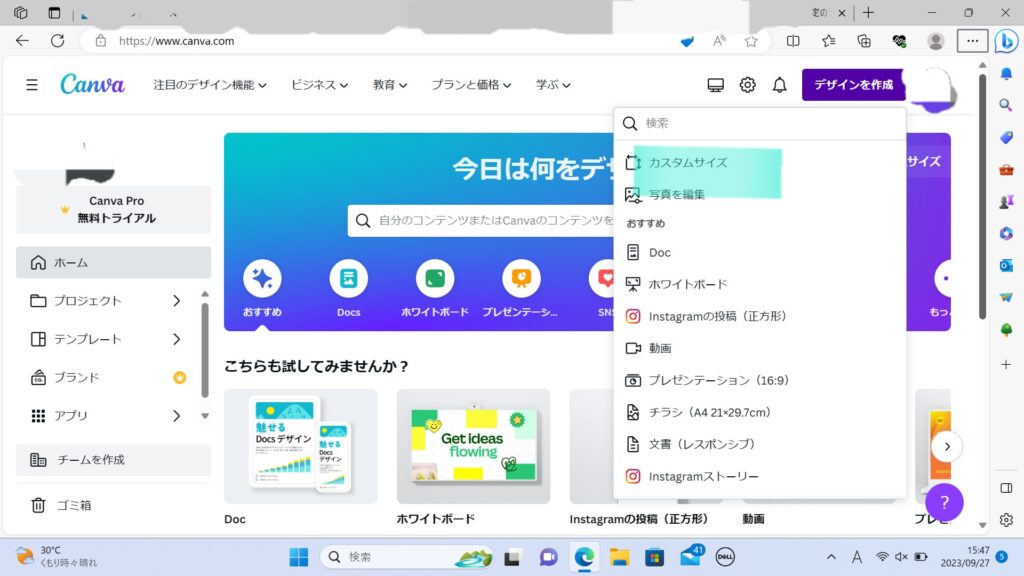
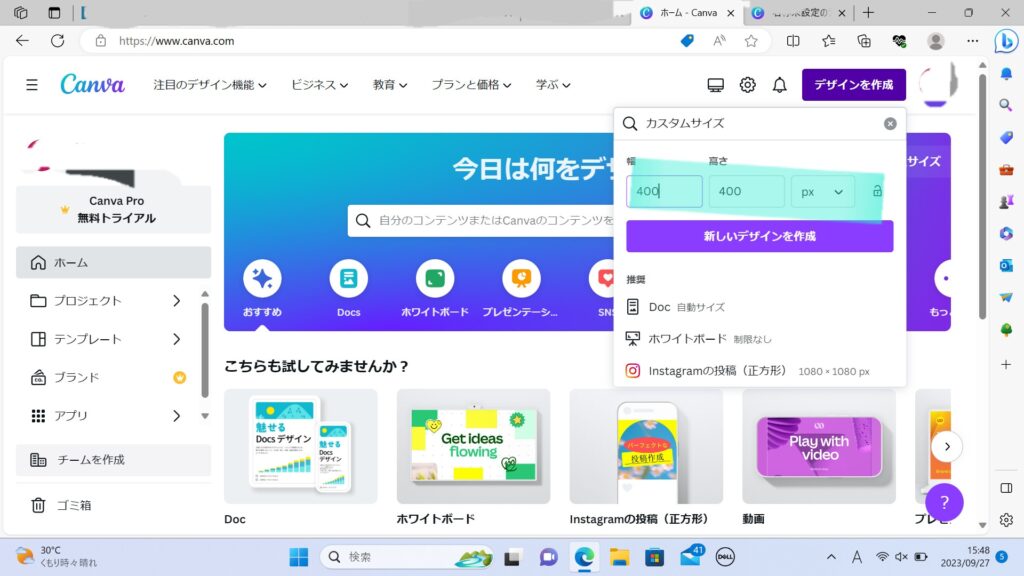
右上らへんの「デザインを作成」→「カスタムサイズ」を選びます。

サイズはアイコンの場合400×400pxがいいみたいです。

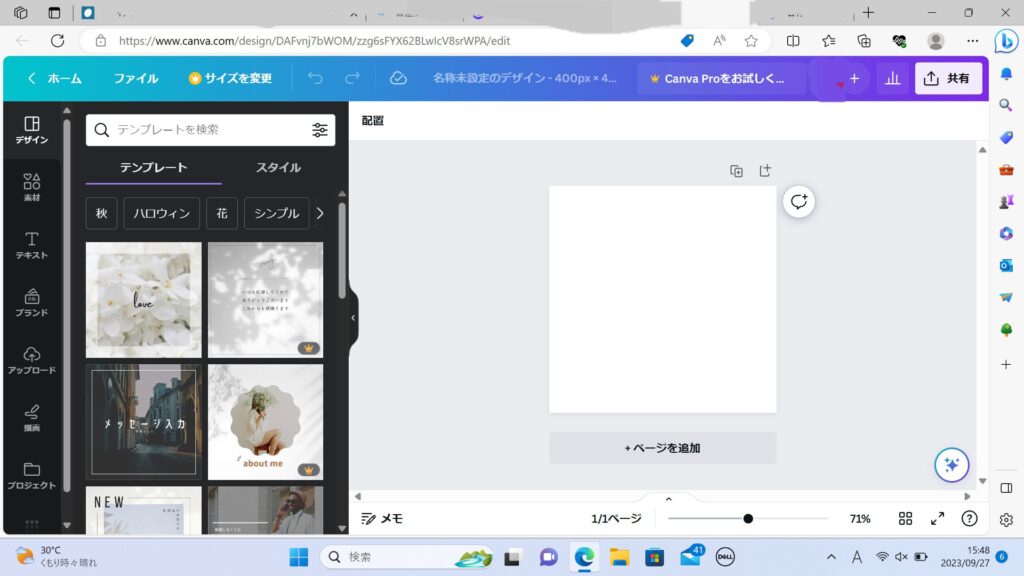
あとは本当に好きなように画像を組み合わせたりしていきます。

ちなみに王冠のようなマークが付いている画像は有料みたいだったので、とりあえず避けました😅
※Canva自体は無料で利用できます。

スモールスタートでOK
完成したら、「ファイル」→「ダウンロード」で保存できます。
これでアイコン作成は完了です🌟
いよいよアイコン+吹き出しを入れてみる
思った以上に簡単です。
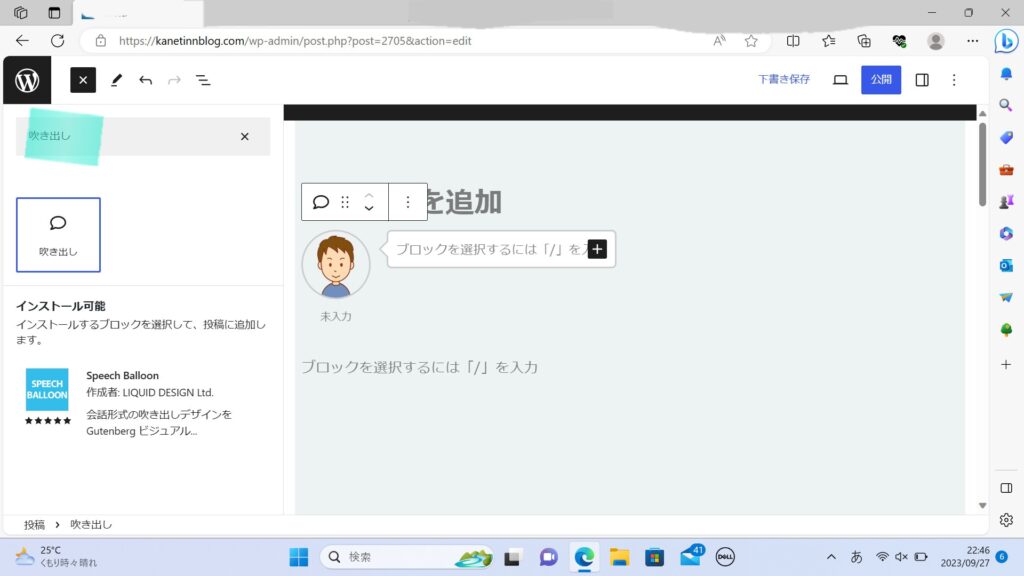
こちらワードプレスの下書きの画面です。

ブロックの右端とか、画面左上のWマークの横にある「+」をクリック→「吹き出し」と検索して吹き出しを挿入します。
するともうアイコン+吹き出しのセットが出てきます!
あとは作ったアイコンを挿入し、文章を書いて完成です🙌✨
アイコン+吹き出しはスマホでもできる?
普段ブログはほとんどスマホアプリで書いているんですが、このアイコン+吹き出しは、私はスマホではできませんでした。
(スマホの下書き画面でこのアイコン+吹き出しの部分を見ると、「非サポート」みたいな表示が出ました。)
まとめ
ブログ初心者でもアイコン+吹き出しの技を使うことができました😆
個人的にはCanvaで画像を作るのがとても楽しかったです❣️
無料でもおしゃれなイラストや写真がたくさんあります!
あと、自分でゼロから絵を描いて使うこともできるみたいでして、それも面白そうでした👍️
↓後から位置を微調整しました。

今回は、マイルドな感じで食べ物も入れたいなと思ってこの組み合わせにしました♪



コメント